User Testing + Visual Direction (2/3-2/7)
This week I planned to take playtesting feedback and implement them into the game. Hopefully I’ll be able to refine the game and continue to playtest. I also plan to play around with the visual identity of the game/website.
Gameplay
Before receiving Kate’s feedback, I wanted to see how I could improve the gameplay. I already knew that it was complicated, so I tried to simplify some mechanics.
I thought it might help to have different levels of gameplay depending on how long people want to engage with these types of conversations. And perhaps 4 players for this kind of game would get complicated, so I thought about keeping it exclusively a 2 player interaction.
Playtesting
Kate was able to playtest the game during winter break and she gave back some really good feedback.
Highlights
Viewing grief as a journey
Storytelling and sharing thoughts
Confusion
Game set up
Gameplay
Surprisingly confrontational, might be better if players answer their own questions
Ideas
Prompts around how raw grief can be
Be more explicit in the game rules and set up - wording and synta
Quotes
“I’m ok talking about that, or I’m not ok talking about that”
Thinking about how players can choose their own questions instead of it feeling like targeting
“Grief builds/needs strength, courage, and resilience.”
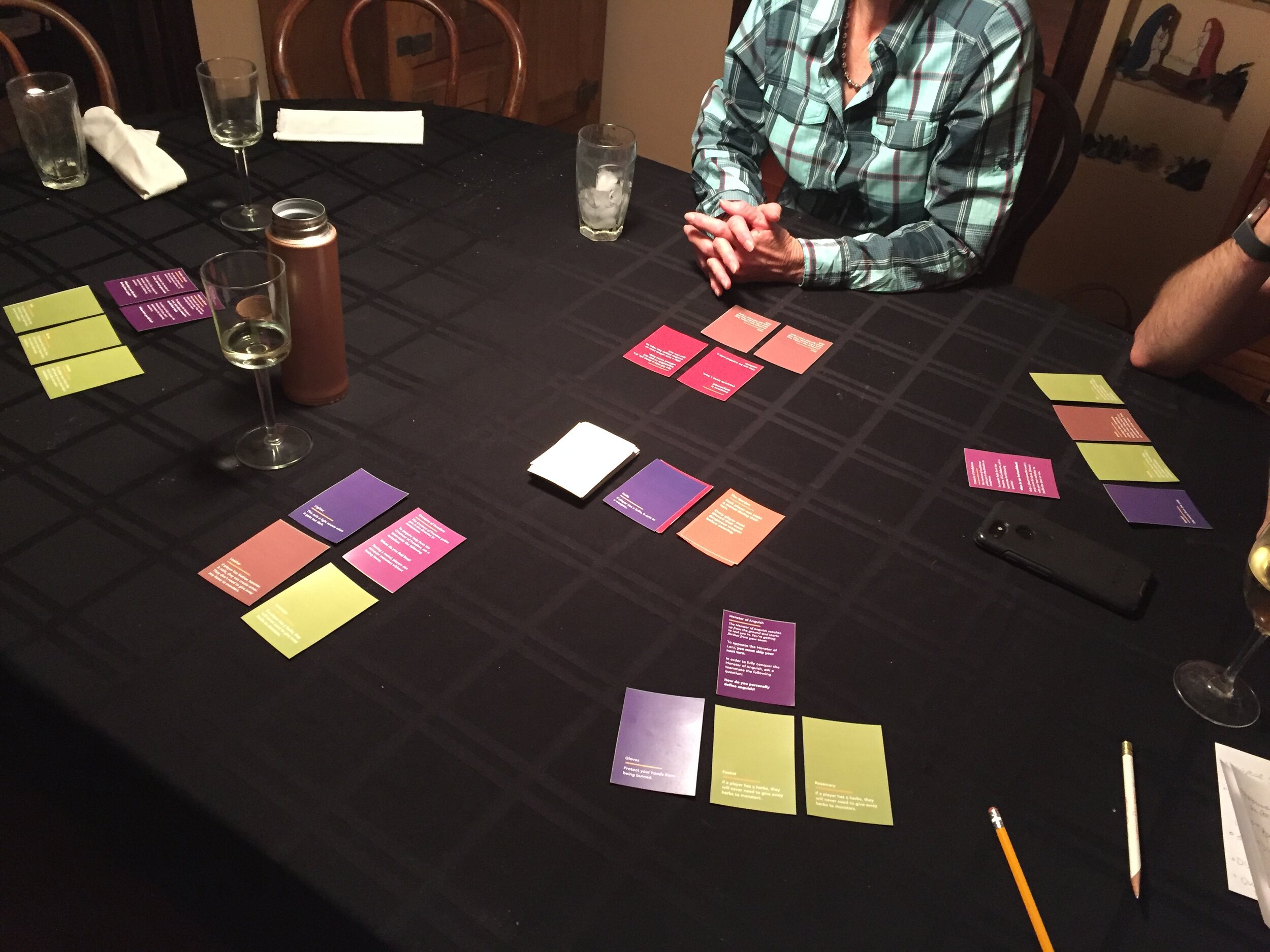
Playtesting Grief Island
December 25, 2019
Tucson, AZ USA
Playtesters:
Beverly, 83 (observed, did not play)
Alison, 58
Kate, 52
James, 31
Kaeli, 30
Hunter, 27
Game play lasted ~ 1 hour
Revised Gameplay
After getting feedback and thoughts from Kate, I decided to try to take the focus of the cards away from “fun gameplay” and closer to “conversations.” But I still needed to be mindful of having people interact with each other rather than constantly only asking questions. So far, the revised gameplay is the following:
Contents
Question cards (have questions that players answer)
Acceptance/Story cards (prompts players to share a story)
Action cards (interactions between players)
Set up
Shuffle Question and Action cards together into a deck
Shuffle Acceptance cards into a deck (separate from question and action cards)
Each player draws 5 cards from the question/action deck
During a turn
Draw a card from the question/action deck
Play a card
Answer a question card of the player’s choice. Once answered, player places card in front of them. When 5 question cards are in front, they may draw an acceptance/story card and share a story.
Play an action card and continue with that action.
I haven’t quite figured out when the game would “end” perhaps after everyone answers acceptance a couple times, but this still needs refinement. I still need to finalize ideation for questions, stories, and actions.
Visual Identity
For the logo, I want to create a floating island concept which has some personal meaning tied to it. This is the first pass at it, which is rough, but also isn’t a priority right now. I thought it would be fun to play around wit some shapes, colors, and styles.
Reflection
I’m glad I was able to get good feedback and be able to implement them into the game. Sometimes rethinking the gameplay feels like a step back, but in the end I know it’s making the game stronger. I enjoyed playing around with the visual style, especially when I needed a break from ideation.
Next Steps
After getting a few more user testing sessions in, I think I’ll be able to finalize the game and start to focus on the visual identity and website. I’m hoping the visual identity won’t take too long, but it might be something that I continue to ideate on. But I know it’ll be hard to start designing a website without the final visual style set.