Physical Cards + Website (4/6-4/10)
This week I planned to take product shots of the physical cards and start to design the website. I’ll also hope to get a chance to plan how to shoot the video.
Website Wireframe
I’m designing the website to be a one-page site where I highlight the game rules, game creation, etc. are explained. I made this wireframe first in order to see how I can organize information.
By staying true to the identity, I’m grouping each section with a question.
After playing around with Squarespace, I realized this “cover page” option doesn’t allow me to continue adding content below it. But it allows me to add a navigation bar. It might be a better option to continue with this navigation bar.
https://www.ginakeem.design/here-together
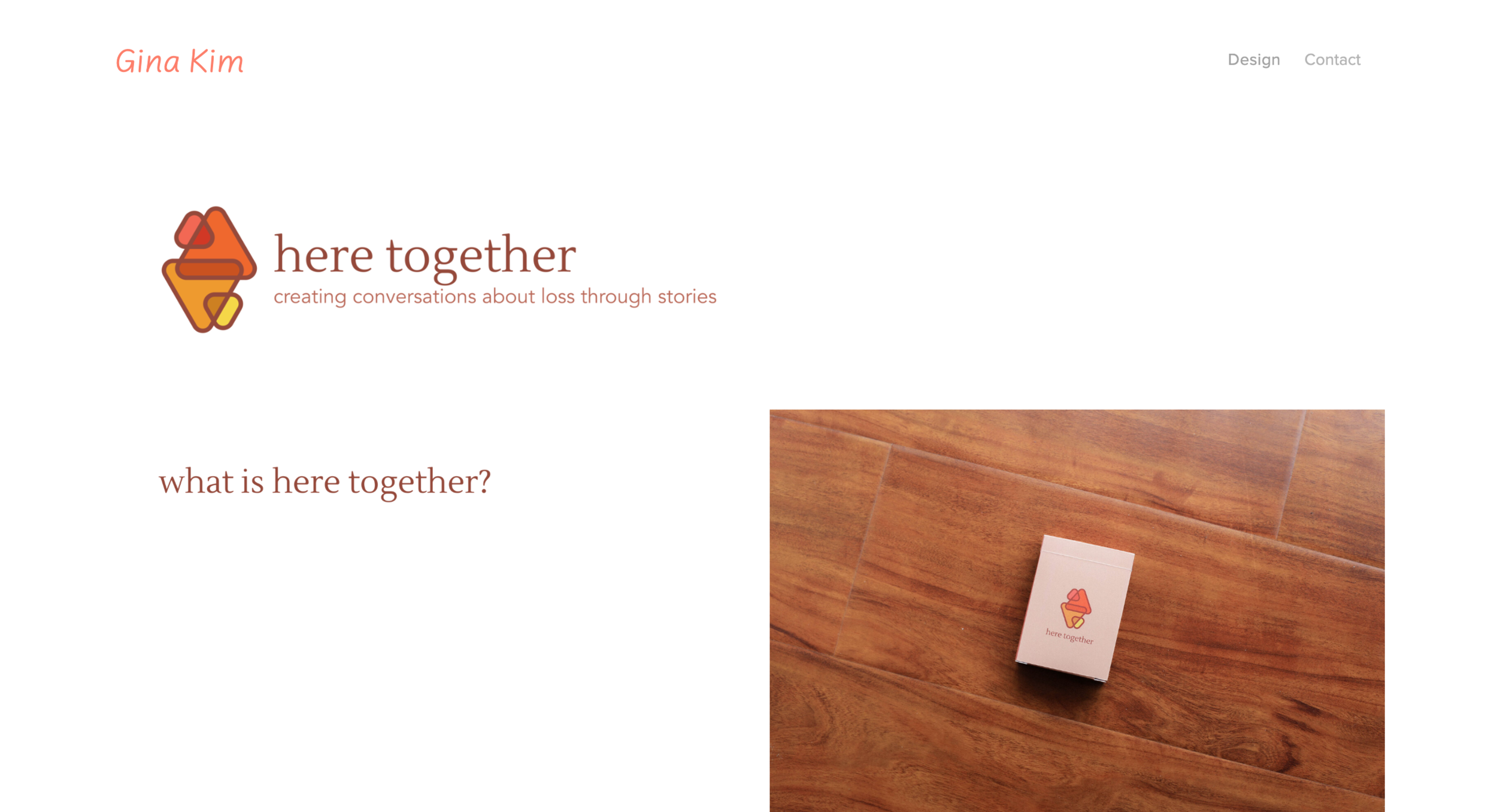
This is the current cover page and I’ve been messing around with the “about” page to see how I can organize information.
I’m debating if I should try to follow how Squarespace uses spacing and images, or if I should create designed screens and input them as images. The background would remain white to appear seamless, but I would have more freedom over spacing.
Product Pictures
I finally received the final deck of the cards. I took ~70 pictures and narrowed it down to the best ones to edit. These are the photos so far. These have the best potential to live on the website. Some photos will also be used to explain how the game works. I also took a few video clips in case I want to use them for the final. However, I don’t have a tripod, so I’m going to continue to experiment with different ways to shoot video.
Reflection
The physical cards look really good in person and I was excited to take product shots with them. It’s been a while since I’ve edited photos and it was good downtime away from standard school work. Squarespace is a little finnicky but it’ll be a good exercise for me to play around with it.
Next Steps
Next week, I’ll continue the website design and try to film some footage for a video. This might be tricky since I don’t have a tripod or that many people to help. But this will be another challenge I’ll figure out.
I’ll also consider making systems diagrams to further explain the context or how to play the game. I think it’ll be a more effective way of explaining information.